In this week's lesson, it was emphasized that complicated structures look intimidating when seen as a whole, but when broken down, we can see that they are made up of a bunch of simple shapes.
We were asked to look at the artist Sparth and choose an interesting design from his drawings. I noticed trends on how he composed his work and different ways he constructed buildings. Below are some images that I was able to take ideas from.
What I found was that each image had structures seen in the distance, with something in the foreground to emphasize the scale of what was being seen. The environment itself is set in a way that helps with movement in each piece, making it even more visually interesting.
The aim of the lesson was to mash up a bunch of shapes to make an interesting structure. I randomly came across a picture of what looked like to be some sort of air conditioner (although I could be mistaken) but I found the shape of it to be interesting and thought it would be a cool design for a building reminiscent to Sparth's structures. I then took a bunch of cubes and cylinders and put them together to make what looked like a factory. I added bridges and doorways for tiny people to walk through.


After modeling the factory, I wanted to make some sort of rough environment layout to set up what kind of angle I wanted for the building. Since Sparth's buildings tended to be elevated, I decided to have the factory set on some sort of mountain. I wanted to add more pipe elements so I attached some to the side and back of the building, which gave me the idea of there being some sort of waterfall behind the factory, flowing over the mountains. Now the questionable air conditioning building looks more like some sort of water plant, drawing water from the waterfall (that will later be seen more clearly in the illustration).
I also later added a bridge and a car to help emphasize the scale of the building while also leaving some room in the foreground for me to add stuff in the final drawing.
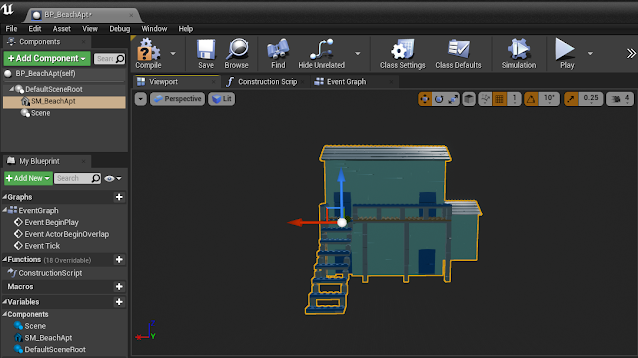
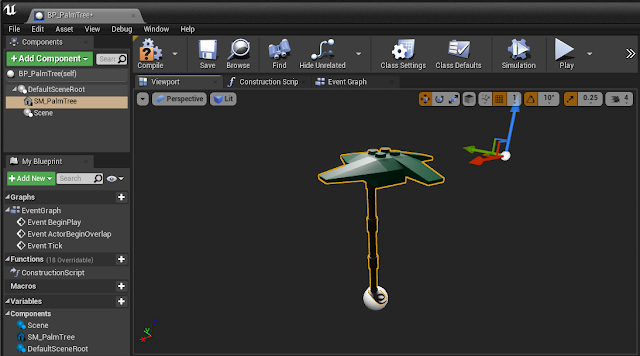
Once I was satisfied with the composition of the building, I played with the lighting a bit to get an idea of where shadows would fall. In the outliner, it can be seen that I grouped elements together for the sake of organization (no one likes a messy outliner).
Once in photoshop, I set up a vertical canvas and set up my screen shot on there to then start painting over it. I started by blocking out the colors to later paint more detail on them.
I tried showing my coloring process below in the left column. Sparth had lots of contrast and texture in his painting so I wanted to try emulating that as best I could. The image on the right was a rough first pass at the painting. I was struggling a lot with the colors because they didn't pop as much. I also wasn't loving the factory...
Below are the second two passes I had on the painting. As you can see, the factory went through many different renditions. I realized that the issue I had with the factory was that it felt like it had no textures compared to its surrounding environment and its color overall was very bland. I tried adding more color to the factory by giving it a completely different color palette to then adjust the environment's color palette around that.
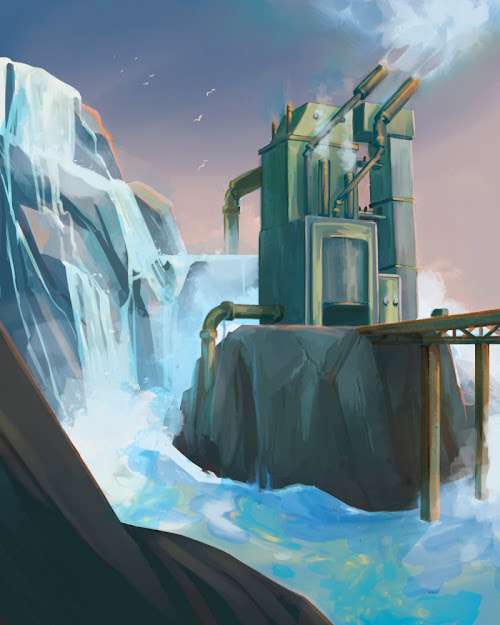
So after hours of figuring out where I wanted to go with this piece, I was finally able to find colors that satisfied me as well as a factory that I was happy with (for the most part). I noticed Sparth's paintings to be very saturated so I really wanted to make my colors pop. I tend to struggle a lot with environments so I wanted to take advantage of this assignment to grab the bull by the horns and try to improve on environmental paintings. I'm happy with how this painting came out, but I know I still have a long way to go.